Creating a website contact page part 1 - basic HTTP requests
Recently, I used HTML and CSS to build a contact form for a website, which I then hosted on AWS using Amazon S3. However, when the form was filled in and the submit button pressed, the information entered stayed put and an error message appeared. So… what is going on?
The answer to this problem lies in understanding HTTP requests and more specifically how S3 deals with them.

The next four posts will explore how to use HTTP requests to submit information entered in contact forms and then send it in an email to a chosen recipient:
-
What is an HTTP request and how do basic HTTP requests work?
-
Building a server and using HTTP to submit information from a contact form - coming soon
-
Serverless: an alternative way to solve the contact form problem - coming soon
HTTP requests
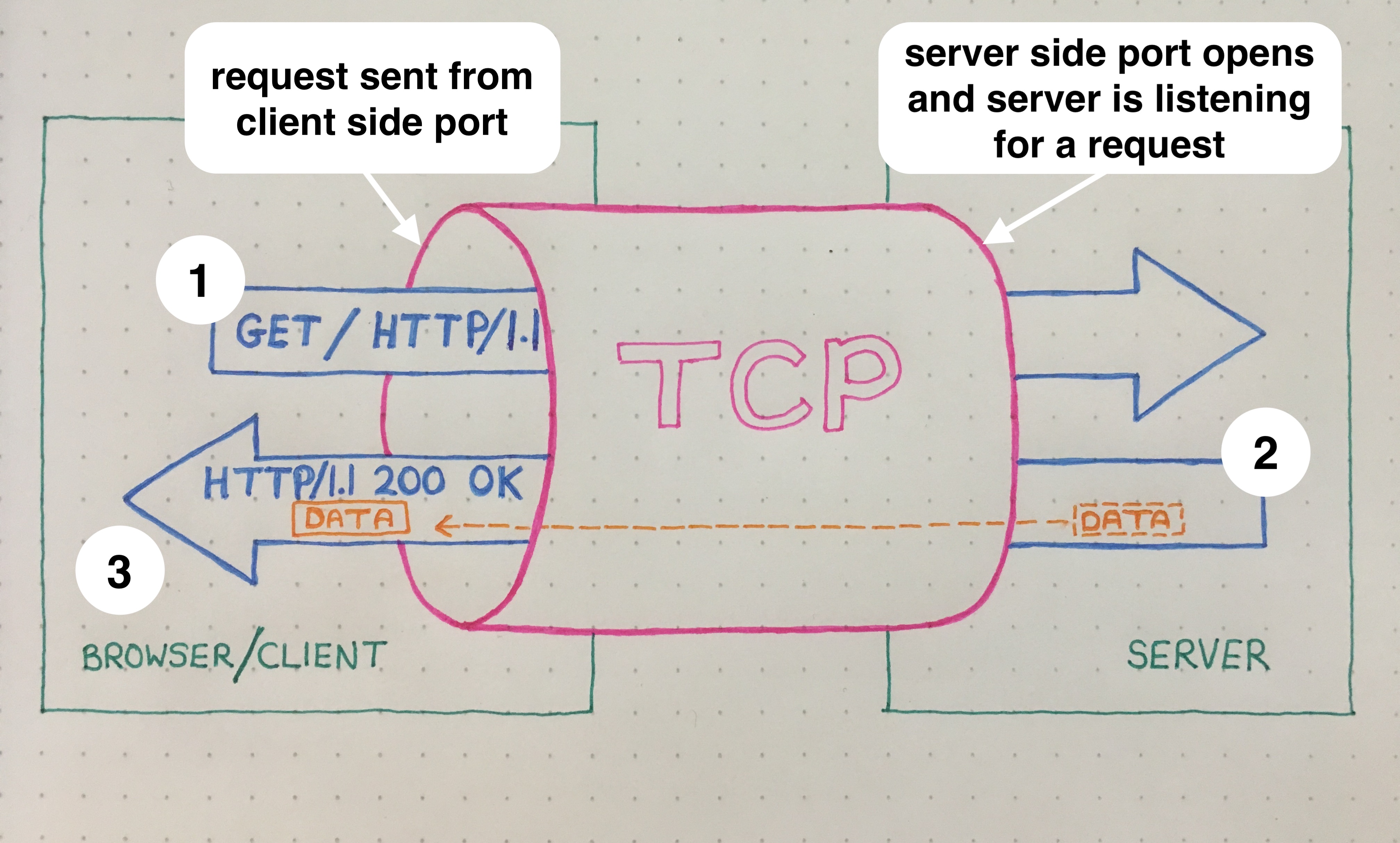
HTTP enables communications between clients and servers. There are a few different types of HTTP requests, GET and POST being the most common. As you can infer from the name, HTTP GET requests ‘get’ data from the server. This is how webpages are returned and displayed for us. The diagram below is a simplified version of how HTTP GET requests aquire data from the server and send it back to the browser/client:
-
A client (browser) submits an HTTP request for a resource (data) to a server (GET/ HTTP/1.1) over a TCP connection.
-
The server returns a response to the client via the TCP connection.
-
The response contains status information about the request - if the data request is successful it responds with a message to say “I understand, here is your requested data” (HTTP/1.1 200 OK) along with the requested data. The TCP connection is then closed.
For a more detailed explanation of GET requests and further information on different types of HTTP requests and errors this article from codeacademy.com is a great introduction.
Submit buttons & HTTP POST requests
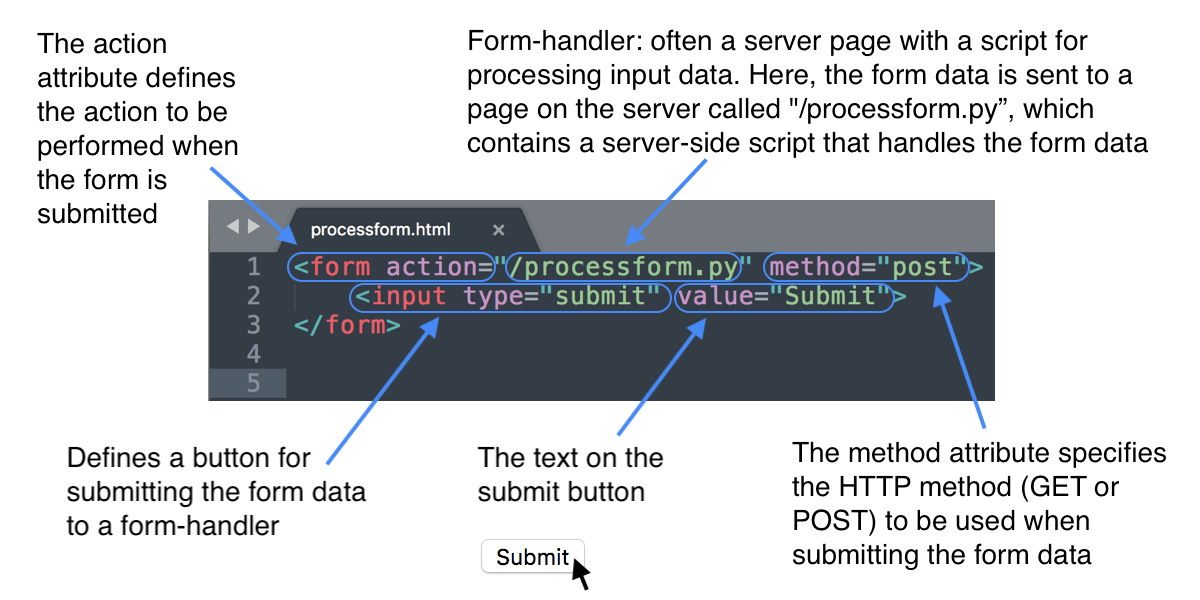
When creating a form using HTML, you might write something like this to build a submit button:

The HTML defines a submit button, which when pressed, performs a POST HTTP request to a specified URL. This sends the form data to a specified web page on the server.
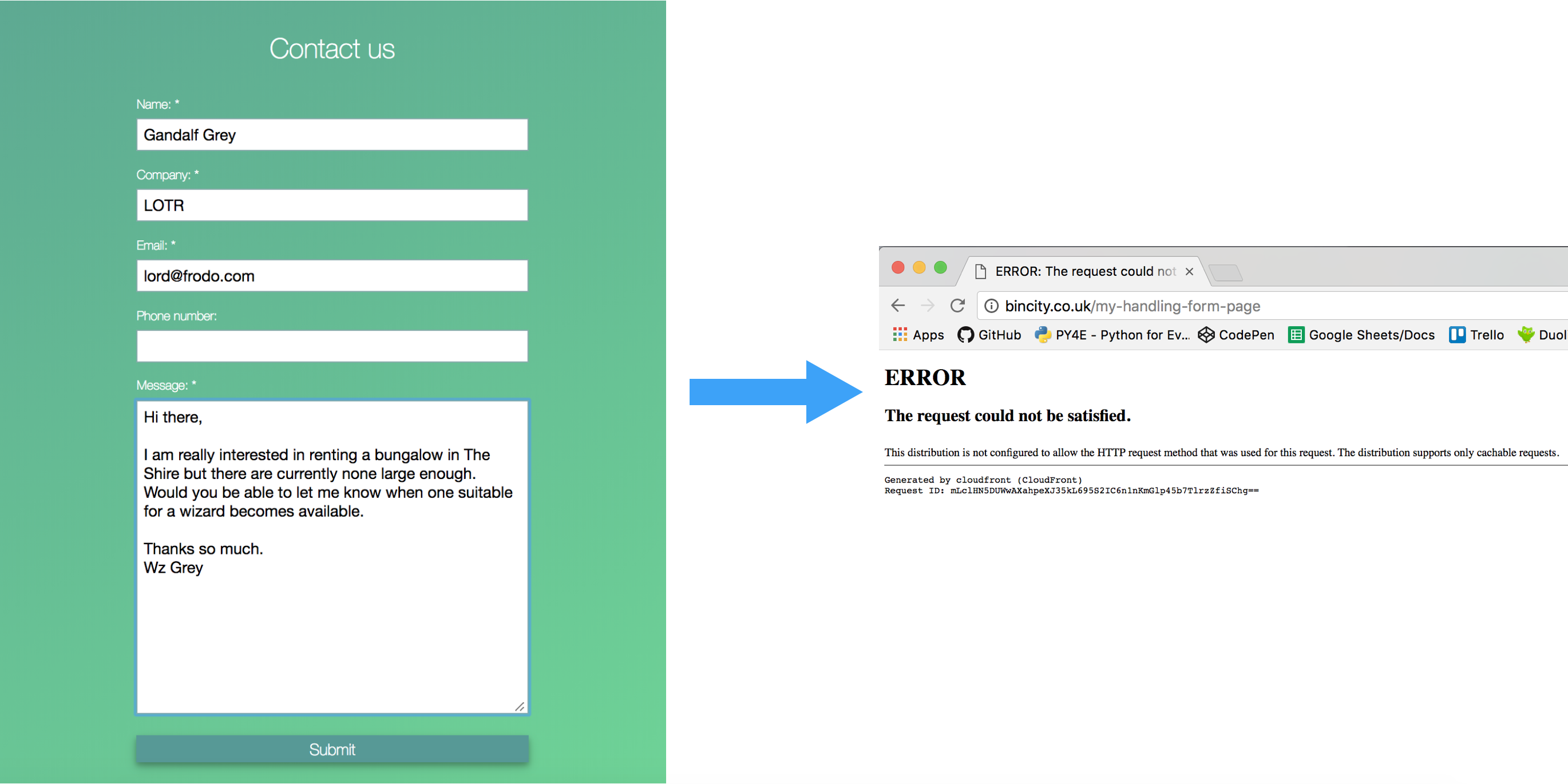
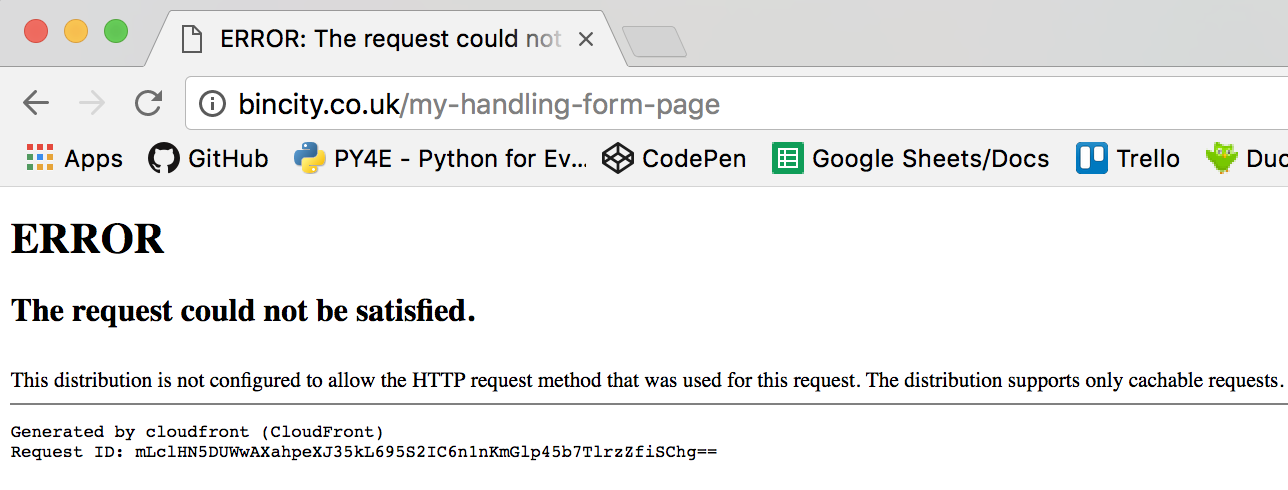
When the submit button is clicked on my contact form this Amazon S3 built-in error message is sent back:

In short, this error means that the HTTP request failed! Why becomes a bit clearer when we look at how Amazon S3 is configured.
Amazon S3
Amazon Simple Storage Service (S3) is an object storage service where all my site files are stored in a resource (what AWS call a ‘bucket’). Amazon S3 has the added functionality of being configurable to host a static site, which means it will serve my HTML files to the public - this means it handles GET requests but nothing else.
As previously mentioned, HTTP GET requests are fundamental in loading webpages; if S3 could not handle GET requests my website would not load. However, in order to handle POST requests I will need to create a different server to handle them.
In the next post I will be building a simple example of an HTTP request using Flask and Python to discover more about how HTTP works.